Processingにおけるテキストボックスを用いた入力を行う方法
本投稿は,IDE(統合開発環境)の1つであるProcessingにおいて,実行中のテキストボックス表示と文字入力を行う方法に関する投稿です.
C言語ライクに記述できるProcessingですが,そのIDE自体はJavaで作られているためJavaの記述も可能です.本投稿ではJavaのライブラリを利用し,さらにHTMLの記述も用います.
使用しているProcessingのバージョンは3.5.4です.
本投稿で紹介するソースコードは,筆者のGitHubアカウント[1]にて,サンプルプログラムとして公開しています.
目次
1. Javaのライブラリを用いたテキストボックスの実装
簡便な実装に特化しているProcessing言語だけでは,テキストボックスの実装はおそらく行えない.そのため,Java言語による記述とライブラリを用いる.
//----------------------------------------------------------------------------------------------------
// ライブラリ
//----------------------------------------------------------------------------------------------------
// テキストボックス用のライブラリ
import javax.swing.*;
import java.awt.*;
//----------------------------------------------------------------------------------------------------
// グローバル変数・オブジェクトの宣言
//----------------------------------------------------------------------------------------------------
// 全般
int windowWidth = 640; // 実行画面の幅
int windowHeight = 480; // 実行画面の高さ
int fps = 30; // 実行フレームレート
// テキストボックス
JLayeredPane pane;
JPanel panel;
JTextField textbox;
int textBoxWidth = 480; // テキストボックスのウィンドウの幅
int textBoxHeight = 100; // テキストボックスのウィンドウの高さ
int responseTextWindow = -1; // テキストボックスからの返り値(0:OK, 2:取消, -1:ウィンドウを閉じる)
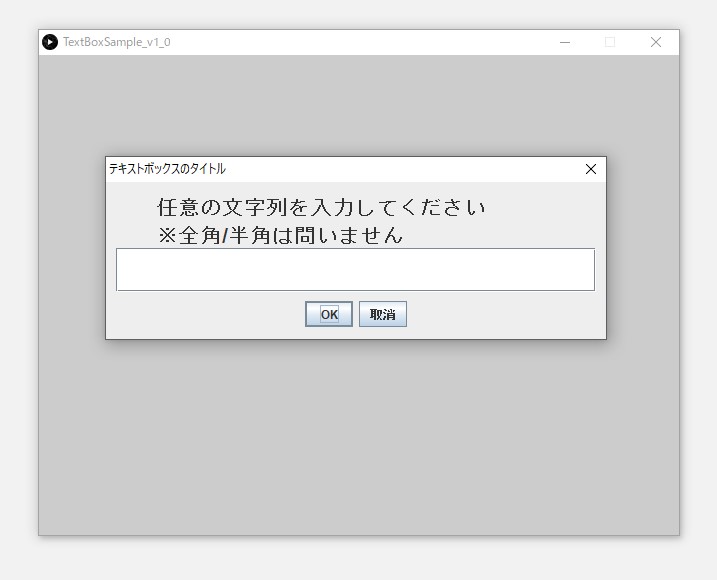
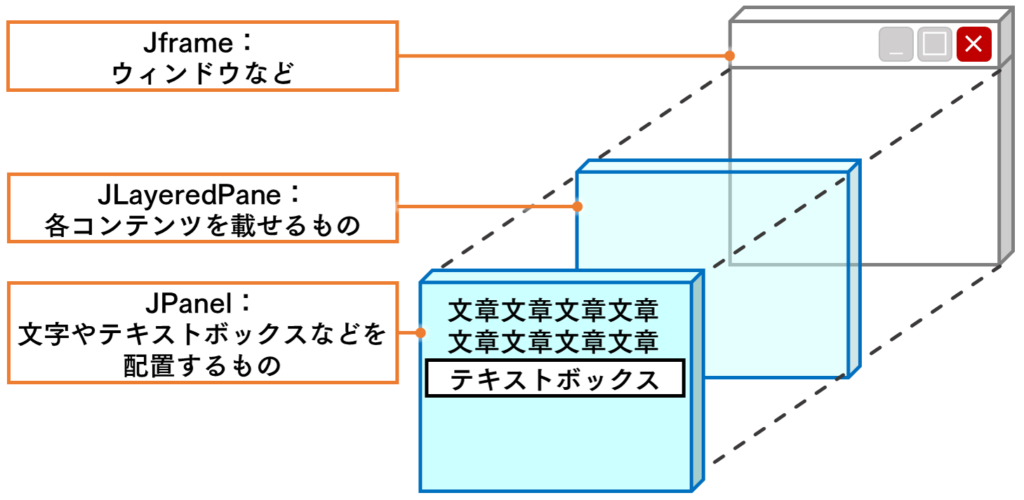
String inputText = ""; // テキストボックスで入力した文字列を格納するための変数テキストボックスは,テキストボックスそのものだけで構成されておらず,ウィンドウ,テキストなどコンテンツを載せるためのレイヤなども含めて構成されている(図1).

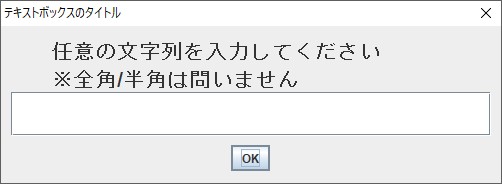
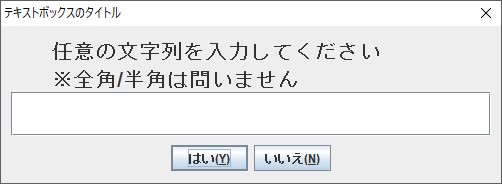
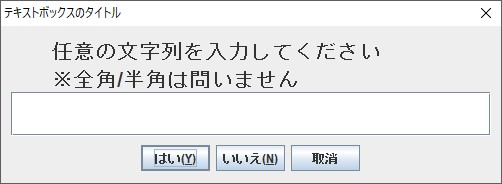
ライブラリのインポートによって使用可能になる,JTextFieldクラスに関して説明する.下記コードの末尾にて,テキストボックスのウィンドウを生成している.その際に,showConfirmDialogメソッドの引数でオプションを指定でき,生成したウィンドウに対し設けられるボタンとユーザが取れるリアクションを指定できる(表1)[2].
// SmoothCanvasの親の親にあたるJLayeredPaneを取得
Canvas canvas = (Canvas) surface.getNative();
pane = (JLayeredPane) canvas.getParent().getParent();
// テキストボックス用のウィンドウ
panel = new JPanel();
panel.setPreferredSize(new Dimension(textBoxWidth, textBoxHeight)); // テキストボックス用のウィンドウのサイズを指定
BoxLayout layout = new BoxLayout(panel, BoxLayout.Y_AXIS);
panel.setLayout(layout);
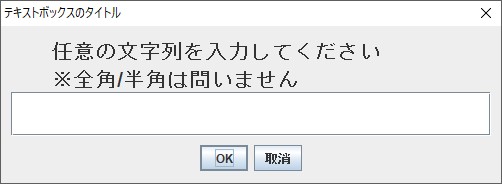
panel.add(new JLabel("<html><span style='font-size:16px'>任意の文字列を入力してください<br>※全角/半角は問いません</span></html>"));
// テキストボックス
textbox = new JTextField();
textbox.setFont(new Font( "MS Gothic", Font.PLAIN, 24)); // テキストボックスにおけるフォントの設定
panel.add(textbox);
// テキストボックスのウィンドウの生成
responseTextWindow = JOptionPane.showConfirmDialog(null, panel, "テキストボックスのタイトル", JOptionPane.OK_CANCEL_OPTION, JOptionPane.PLAIN_MESSAGE);本投稿で公開・説明を行うソースコードでは,OK_CANCEL_OPTIONを用いている.このOK_CANCEL_OPTIONにおいて,ユーザが取れるボタン入力と,その返り値を表2に示す[3].
| ボタン | 定数フィールド | 返り値 |
| 「OK」ボタン | OK_OPTION | 0 |
| 「取消」ボタン | CANCEL_OPTION | 2 |
| ウィンドウの「×」ボタン | CLOSED_OPTION | -1 |
2. テキストボックスのウィンドウ上に記載する文字列に対しHTMLを用いて体裁を整える方法
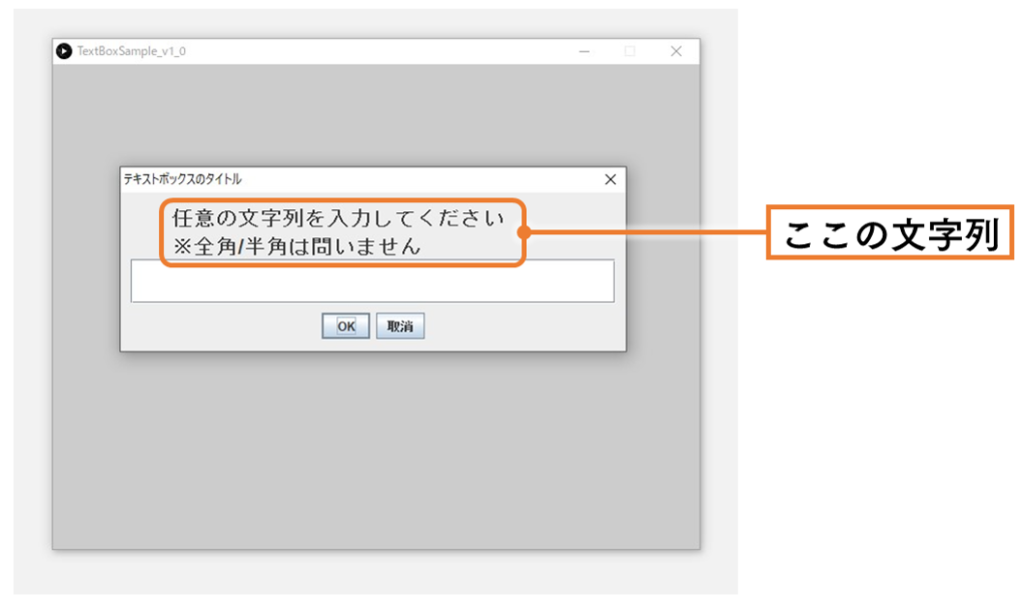
テキストボックスのウィンドウ上に記載する文字列に対し,その体裁を整える方法を説明する(図2).

1章で示したソースコードに対し,記載する文字列に該当する部位を抜粋して,下記に示す.下記ソースコード中の,ダブルクォーテーション(「”」)で囲われた部位によって文字列を指定している.
ここで,この文字列を指定している部位は,HTMLの記述を用いて体裁を整えることが可能である(表3).
表3のNo.2では,<span>タグを用いてフォントサイズを指定している.さらに,ユーザに向けた主たる文字列と,補足としての米印以降の文字列を区別しやすくするために,<br>タグを用いて改行している.
panel.add(new JLabel("<html><span style='font-size:16px'>任意の文字列を入力してください<br>※全角/半角は問いません</span></html>"));参考文献
- ShunsukeYANAKA, 2023, processing-textbox, https://github.com/ynksnk/processing-textbox. (参照2023-3-9).
- Java Platform SE 8, JOptionPane, https://docs.oracle.com/javase/jp/8/docs/api/index.html, (参照2023-3-8).
- Java Platform SE 8, Constant Field Values, https://docs.oracle.com/javase/jp/8/docs/api/constant-values.html#javax.swing.JOptionPane, (参照2023-3-8).